Posted by Isidro Vidal under
Instrucciones
1 comentario

Según la plantilla que hayáis elegido puede que tengáis una o dos barras laterales. Vamos a trabajar con ella(s) porque contiene una serie de menús y de items que nos resultan imprescindibles para organizar lo que vayamos escribiendo en nuestro blog. Esta barra lateral, también llamada sidebar, viene predefinida, según la plantilla, con unos contenidos generales que suelen ser los siguientes:
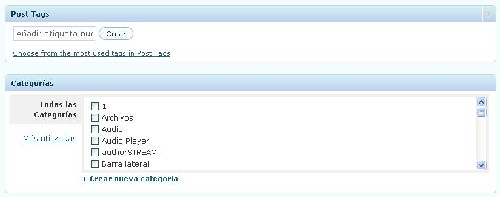
- Categorías: aquí van a ir apareciendo las categorías que vamos asignando a nuestros artículos. Ya sabéis que para publicar un artículo debéis asignarle una categoría. Las iréis creando a medida que vayáis escribiendo.
- Archivos: irán apareciendo los meses del año, algunos incluso con el número de artículos publicados en ese mes.
- Blogroll: este menú se encarga de mostrar los enlaces a otros blogs o páginas web que queráis que vuestros lectores visiten. Se puede llamar de otra forma y puede haber varios grupos, segun los temas de vuestro blog.
- Meta: os va servir, sobre todo, para entrar en el blog pinchando en Ingresar al sistema. En algunas plantillas no está visible y tendremos que ponerlo.
- Páginas: además de los artículos tenemos la posibilidad de escribir en otro tipo de documento llamado Página estática que no se va a publicar junto a los artículos. En algunas plantillas están colocadas en un menú superior y no es nececsario incluirlas en el sidebar.
Para organizar esta barra lateral tenemos que «colocar» unos rectángulos especiales, llamados widgets, que los encontraremos en la Administración del blog, en la siguiente ruta: Presentación – Widgets de la barra lateral
Los widgets imprescindibles para el blog:
- Categorías
- Enlaces
- Archivos
- Meta
- Páginas (si no están incluidas en el menú superior)
Otros widgets:
- Estadísticas del blog
- Calendario
- Comentarios recientes
- Entradas recientes
- Top Clicks
- Post más vistos
Widgets multimedia:
- Flickr: sirve para colocar fotos en el sidebar que estén en este portal.
- Sonific songspot: para poner música mediante un reproductor que proporciona este portal.
- Vod: Pod Videos: puedes mostrar una selección de vídeos de este portal Vod:Pod.
- Meebo: con este widget puedes montar un chat en tu blog
Otros widgets interesantes:
- RSS: sirve para ver publicados los artículos de otro blog de manera automática.
- Texto: para colocar código HTML (hay algunos que no permite).
- Akismet: muestra el número de comentarios que ha filtrado y no ha permitido publicar por spam o anuncios dudosos.
- del.icio.us: hay que tener abierta una cuenta en del.icio.us, se selecciona una etiqueta (tag) y muestra en el menú de la barra lateral todo lo que guardemos con esa etiqueta.
- Tag Cloud: ponemos una nube de etiquetas
Aquí tienes un videotutorial para organizar los widgets: Cómo organizar la barra lateral
Coloca los widgtes imprescindibles en tu blog.